Data management in Dynamics 365 for Finance and Operations supports several types of files for import and export. I usually see XML, Excel and CSV used, but sometimes we also need to deal with a text format with fixed-width columns. It means that there is no column separator as in CSV – we know that first ten characters contains an ID, next eight characters contains a quantity or something like that.
Data management supports this scenario too, which not everyone is aware of.
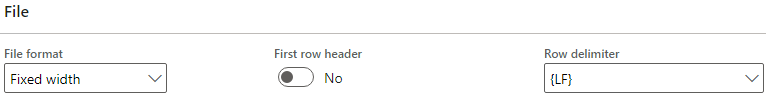
To try it, first set up a source format. Go to Data management workspace, click Configure data source tile and create a new format. Set File format = Fixed width and possibly other parameters as needed. I’ll use First row header = No and Row delimiter = {LF}. It doesn’t seem to work very well with {CR}{LF}.

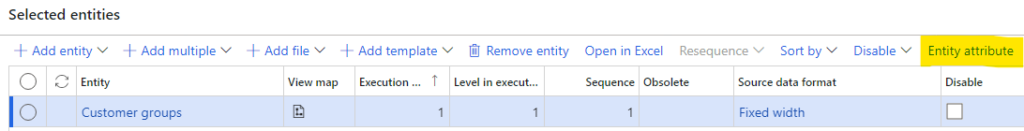
Then create an export project and add an entity to be exported with our new source format. I used Customer groups entity (because it’s relatively simple and it doesn’t contain too many records).
Still in the project, notice Entity attribute button. It’s very important when talking about fixed-width files.

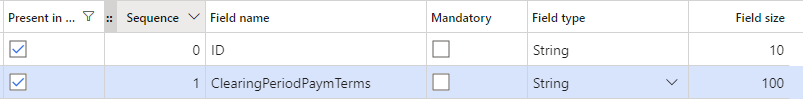
If you press it, you’ll see a list of columns that will be in the file. There is a sequence of columns, their length etc., and you can modify it as needed.

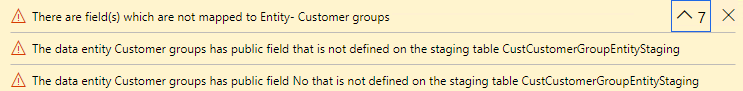
If you want to import the file, create an import project and add an entity with the fixed-width source format. It’ll complain about missing mapping, unless the columns have headers and data management is able to map them to fields.

In this case, we’ll configure it manually. As we already know, the Entity attribute button will take us into the setup of file columns. Here we can add the columns, their type, lenght and so on.

Then we can use these columns in source mapping in the usual way.

By the way, when I needed to deal with fixed-width text files in C# (namely Azure Functions), I used FixedWidthParserWriter, which did the job perfectly.
