A few days ago I needed to create a couple of sequence diagrams to show developers how methods are called in some component. Unfortunately I’ve got no CASE software from the company and although I use free software for use case, class and ER diagrams, I don’t have anything for sequence diagrams. So I looked at the web for a solution – with requirements: a) free and b) easy to use (I didn’t want to study a lot of documentation just for few diagrams).
Finally the web application at websequencediagrams.com won:
– it can’t do everything for free
– is not clickable in the real sense of the word
– puts its address to the picture
but
+ even for free it can do everything needed for simple diagrams
+ exports to PNG and PDF
+ “source code” of diagrams can be saved easily
+ you can choose from several looks
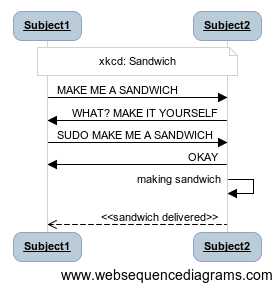
Diagrams are composed by a simple language in a text field (if you click an icon on the left, the proper code is added to the text field). For example:
note over Subject1,Subject2: xkcd: Sandwich Subject1->Subject2: MAKE ME A SANDWICH Subject2->Subject1: WHAT? MAKE IT YOURSELF Subject1->Subject2: SUDO MAKE ME A SANDWICH Subject2->Subject1: OKAY Subject2->Subject2: making sandwich Subject2-->Subject1: <<sandwich delivered>>
creates this diagram:

It’s not a robust tool, but it’s (in my opinion) fully sufficient for simple diagrams.