Před pár dny jsem potřeboval vytvořit pár sekvenčních diagramů, abych vývojářům ukázal, jak se volají metody v jedné komponentě. Buhužel mi firma neposkytla žádný CASE software a ačkoli používám free software na use case, class a ER diagramy, na sekvenční diagramy nic nemám. Hledal jsem tedy na webu nějaké řešení, s požadavky a) zadarmo a za b) snadno použitelné (abych kvůli pár diagramům nemusel studovat spoustu dokumentace).
Nakonec u mě zvítězila webová aplikace na websequencediagrams.com:
– ne všechno umí zadarmo
– není v pravém slova smyslu klikací
– vkládá do obrázků svojí adresu
ale
+ i zadarmo umí vše potřebné pro jednoduché diagramy
+ exportuje do PNG a PDF
+ “zdrojáky” diagramů se snadno ukládají
+ výběr z několika množných vzhledů
Diagramy se vytváří pomocí jednoduchého jazyka v textovém poli (když kliknete na nějakou z ikon vlevo, do textového pole se přidá patřičný kód). Například:
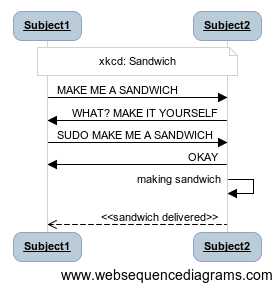
note over Subject1,Subject2: xkcd: Sandwich Subject1->Subject2: MAKE ME A SANDWICH Subject2->Subject1: WHAT? MAKE IT YOURSELF Subject1->Subject2: SUDO MAKE ME A SANDWICH Subject2->Subject1: OKAY Subject2->Subject2: making sandwich Subject2-->Subject1: <<sandwich delivered>>
vytvoří tento diagram:

Není to žádný robustní nástroj, ale na jednoduché diagramy je podle mě zcela postačující.