If you want to run and/or modify AX 7 (Dynamics 365 for Operations), you get a whole virtual environment configured by Microsoft and you either deploy it to Azure or run as a local virtual machine on Hyper-V.
I have a huge laptop with 32 GB RAM and two SSD disks built specifically for running AX 2012 and AX 7 VMs and I also have a few environments in Azure (my MSDN subscription gives me some credit for Azure every month), therefore I have all I need for development. But sometimes I don’t have access to these environments, such as when I travel just with a small laptop, and I would still like to review some X++, verify something when answering questions in forums and so on, and having AX development tools with me would be a great help.
I tried it and found that setting it up wasn’t very difficult, as I’m going to show below. Just let me make it clear – I’m talking about having access to Application Explorer, projects, designers and code, not about building and running Dynamics AX. It would be possible, but it would require more effort and my small laptop isn’t even powerful enough to do that. When I want to develop something, I use one of my proper development environment.
First of all, you need a machine with Windows and Visual Studio 2015. To show the process from the beginning on an empty box, I’ll use a virtual machine in Azure based on the image called Visual Studio Enterprise 2015 Update 3 with Universal Windows Tools and Azure SDK 2.9 on Windows 10 Enterprise N (x64).
Files and website
We won’t build the environment from scratch – we’ll copy the application from an existing development environment. Go to an environment you want to copy, find the folder containing packages and WebRoot (most likely J:\AosService), make a copy and put it to your machine. In my example, I’ve put it to c:\AX7.

Find web.config file inside WebRoot folder and update paths according to the new location. Edit > Find and Replace > Quick Replace (or just Ctrl+H) in Visual Studio will help you with it.

Then create a site referring to WebRoot. Because IIS isn’t enabled by default, go to Windows features and add it.

Open IIS manager and add a new website.

Set the name to AOSService, Physical path to the WebRoot folder (C:\AX7\AosService\WebRoot in my case) and Port to something that isn’t already used.

We’re not going to run the website; it’s here just for Visual Studio to locate configuration. If we wanted to actually run it, we would have to pay much more attention to the configuration of both the website and the application pool.
Visual Studio tools
When you have files and the service ready, it’s time to install the Visual Studio extension containing all tools for AX (Application Explorer, project types, the menu and so on). Download a binary update from LCS and extract it to a folder (D:\AllBinary71Update3Updates in my case). Then go to DevToolsService\Scripts, find Microsoft.Dynamics.Framework.Tools.Installer.vsix, double-click it to start the installation and walk through the installation wizard.
If you want to be able to create AX projects (which may be useful), you also have to copy MSBuild target files (which are references by project files) to the expected location. You can do it, for example, by executing the following Powershell script (with the Script folder as the current location).
$dir = New-Item "C:\Program Files (x86)\MSBuild\Microsoft\Dynamics\AX" -Type Directory cp *.targets $dir
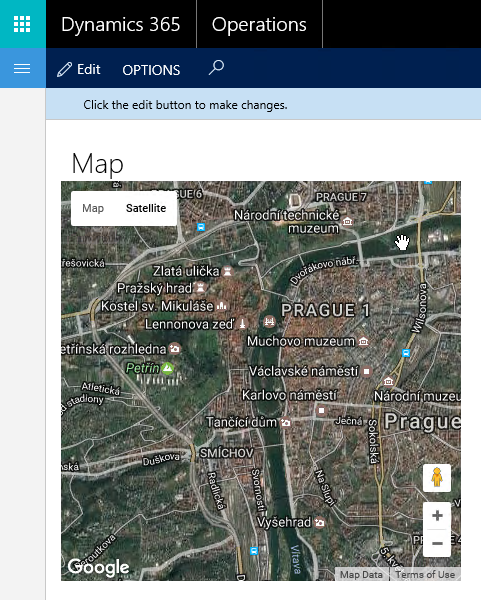
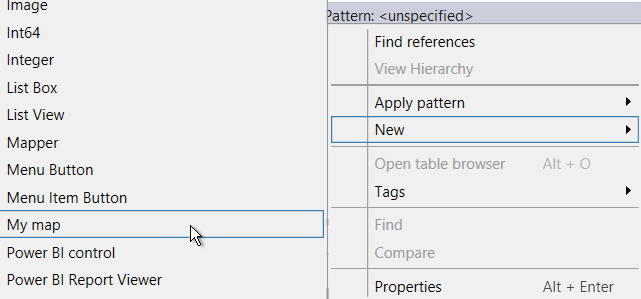
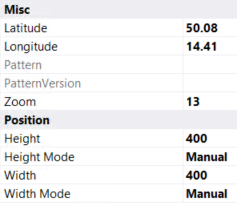
When you run Visual Studio (as administrator), you should be able to open Application Explorer, view code, create AX projects and so on.
But one important thing is missing. When you’re trying to locate an object or you’re familiarizing yourself with the application, you’ll likely use cross references, which we don’t have there in the moment. Let’s fix it.
Cross references
Cross references are stored in a SQL Server database called DYNAMICSXREFDB, therefore go to the source environment, create a full backup of this database and copy the file to your machine. If you have SQL Server installed, connect to it, if not, not an issue – Visual Studio comes with a local DB. You may want to download and install SQL Server Management Studio and then simply connect to a server called (localdb)\MSSQLLocalDB in the same way as if it was a regular SQL Server.
Restore DYNAMICSXREFDB from the file.

Give yourself sufficient permissions to the database, such as making yourself a database owner.

You have to tell Visual Studio where it’ll find the database, therefore open {Documents}\Visual Studio 2015\Settings\DefaultConfig.xml and change the value of CrossReferencesDatabaseName to (localdb)\MSSQLLocalDB (or your database server if you don’t use local DB).
Update (5 April 2017): Because Visual Studio doesn’t respect CrossReferencesDatabaseName property when updating cross-references and it uses the value of DatabaseServer instead, update DatabaseServer element to the same value as CrossReferencesDatabaseName. Otherwise any attempt to build X++ code may fail, with Visual Studio complaining about not being able to connect to the cross-reference database. This step won’t be needed after this bug gets fixed.
Start Visual Studio again and you can start using references as usual.

Although it doesn’t build a full environment with all features, it fulfills its purpose. Now I can easily carry all AX 7 code with me, exploring it on plane, quickly checking code or property names when somebody asks in a forum and so on. My intention isn’t to stop using VMs from Microsoft for development and testing – on machines powerful enough to run AX (don’t forget that the compiler is designed for 16 GB RAM, for example), I can use the VM as well, so configuring the whole environment on my own installation of Windows would be worth the effort. I did this when I couldn’t use the VM and the time spent with setting it up it is already paying off. Documenting it for others took much more time than that. 🙂