User interface in AX 7 (Dynamics 365 for Operations) is now in web browser, which forced Microsoft to make many fundamental changes. Obviously, they had to rewrite all controls to HTML (plus JavaScript and CSS), but it has many additional consequences. For example, it’s not possible anymore to run X++ code on client; all X++ code runs on server. If something happens in browser, such as you click a button, the browser can still call X++ code on server, but the call over internet is quite slow. Another option is running client-side logic written in JavaScript. In either case, it’s quite different from how older versions of AX worked. On the other hand, it all gives us a plenty of new options.
AX developers usually don’t have to care about any HTML, JavaScript and so on; they deal with controls (such as buttons and grids), both in designer and in X++ code. The whole rendering to HTML, client scripting, communication with server and so on is done by controls themselves, with the help of AX kernel.
That you don’t usually have to care about how control work doesn’t mean that it isn’t useful. It can help you with debugging and exploring capabilities of existing controls, but most importantly it allows you to design new controls for your particular requirements. This is extremely powerful and it’s not too complicated either. Of course, you must know something about HTML and JavaScript, and you’ll find that designing a control that works great in all cases (small resolution, right-to-left languages etc.) isn’t completely trivial, but don’t bother about it right now.
Let’s build a simple control showing a map for given coordinates. I’m not going to dive into much details, explain all capabilities and so on; I want to show a case from beginning to end without any distractions. If you want to build a more useful control, you’ll still have to go to documentation and learn about additional features from there.
First of all, we need a so-called “build class”, which defines how the control behaves at design time in Visual Studio.
Create an X++ class called MyMapControlBuild and paste the following code there:
[FormDesignControlAttribute("My map")] class MyMapControlBuild extends FormBuildControl { real latitude; real longitude; int zoom; [FormDesignPropertyAttribute("Latitude", "Map")] public real parmLatitude(real _latitude = latitude) { if (!prmIsDefault(_latitude)) { latitude = _latitude; } return latitude; } [FormDesignPropertyAttribute("Longitude", "Map")] public real parmLongitude(real _longitude = longitude) { if (!prmIsDefault(_longitude)) { longitude = _longitude; } return longitude; } [FormDesignPropertyAttribute("Zoom", "Map")] public int parmZoom(int _zoom = zoom) { if (!prmIsDefault(_zoom)) { zoom = _zoom; } return zoom; } }
The class inherits from FormBuildControl and has an attribute defining its human-friendly name. It also contains three fields (latitude, longitude and zoom) and corresponding parm* methods, each decorated with FormDesignPropertyAttribute. We’ll see these three properties in the form designer; we’ll be able to set their values and later we’ll use them to show something on the map.
The second argument of FormDesignPropertyAttribute is the category of properties, which seems to be ignored in the moment (but I still think you should use it; hopefully it will become supported later).
Then we need one more class, a so-called “runtime class”. It represents the X++ part of the actual control when rendered in user interface. You could put more logic there, but in this case, we’ll only expose our properties.
Let’s do it in a few steps. Create a new class, MyMapControl, with the following code.
[FormControlAttribute('MyMap', '', classstr(MyMapControlBuild))] class MyMapControl extends FormTemplateControl { public void new(FormBuildControl _build, FormRun _formRun) { super(_build, _formRun); this.setTemplateId('MyMap'); this.setResourceBundleName('/resources/html/MyMap'); } }
Create three FormProperty variables.
FormProperty latitude; FormProperty longitude; FormProperty zoom;
For each property, add a parm* method decorated with FormPropertyAttribute. These properties will be available in JavaScript in browser.
[FormPropertyAttribute(FormPropertyKind::Value, "Latitude")] public real parmLatitude(real _value = latitude.parmValue()) { if (!prmIsDefault(_value)) { latitude.setValueOrBinding(_value); } return latitude.parmValue(); } [FormPropertyAttribute(FormPropertyKind::Value, "Longitude")] public real parmLongitude(real _value = longitude.parmValue()) { if (!prmIsDefault(_value)) { longitude.setValueOrBinding(_value); } return longitude.parmValue(); } [FormPropertyAttribute(FormPropertyKind::Value, "Zoom")] public int parmZoom(int _value = zoom.parmValue()) { if (!prmIsDefault(_value)) { zoom.setValueOrBinding(_value); } return zoom.parmValue(); }
We also need to initialize FormProperty objects and associate them with parm* methods. Put this code to the constructor, below super().
latitude = properties.addProperty(methodStr(MyMapControl, parmLatitude), Types::Real); longitude = properties.addProperty(methodStr(MyMapControl, parmLongitude), Types::Real); zoom = properties.addProperty(methodStr(MyMapControl, parmZoom), Types::Integer);
The last missing piece is the initialization of the control from the build class. We take values of designer properties and put them into our actual control.
public void applyBuild() { super(); MyMapControlBuild build = this.build(); if (build) { this.parmLatitude(build.parmLatitude()); this.parmLongitude(build.parmLongitude()); this.parmZoom(build.parmZoom()); } }
Here is the complete class, so you can easily copy and paste the code.
[FormControlAttribute('MyMap', '', classstr(MyMapControlBuild))] class MyMapControl extends FormTemplateControl { FormProperty latitude; FormProperty longitude; FormProperty zoom; public void new(FormBuildControl _build, FormRun _formRun) { super(_build, _formRun); this.setTemplateId('MyMap'); this.setResourceBundleName('/resources/html/MyMap'); latitude = properties.addProperty(methodStr(MyMapControl, parmLatitude), Types::Real); longitude = properties.addProperty(methodStr(MyMapControl, parmLongitude), Types::Real); zoom = properties.addProperty(methodStr(MyMapControl, parmZoom), Types::Integer); } public void applyBuild() { super(); MyMapControlBuild build = this.build(); if (build) { this.parmLatitude(build.parmLatitude()); this.parmLongitude(build.parmLongitude()); this.parmZoom(build.parmZoom()); } } [FormPropertyAttribute(FormPropertyKind::Value, "Latitude")] public real parmLatitude(real _value = latitude.parmValue()) { if (!prmIsDefault(_value)) { latitude.setValueOrBinding(_value); } return latitude.parmValue(); } [FormPropertyAttribute(FormPropertyKind::Value, "Longitude")] public real parmLongitude(real _value = longitude.parmValue()) { if (!prmIsDefault(_value)) { longitude.setValueOrBinding(_value); } return longitude.parmValue(); } [FormPropertyAttribute(FormPropertyKind::Value, "Zoom")] public int parmZoom(int _value = zoom.parmValue()) { if (!prmIsDefault(_value)) { zoom.setValueOrBinding(_value); } return zoom.parmValue(); } }
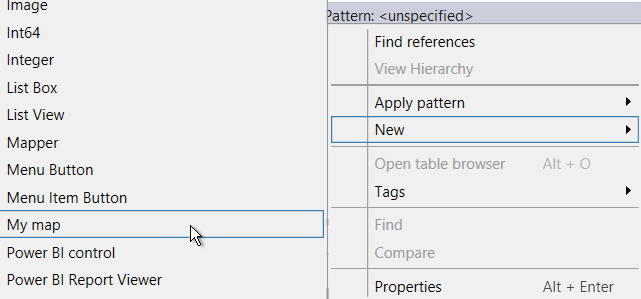
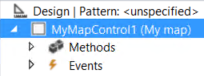
Build the solution, create a new form and add the new control, My map (the name comes from FormDesignControlAttribute).

We can’t successfully run the form yet, because we still haven’t defined how the control should render, but we can work with the control in designer, set its properties, possibly override its methods and so on.

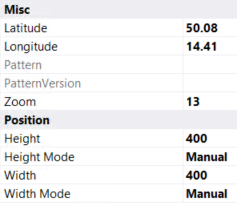
If you open properties, you’ll see our three custom properties (Latitude, Longitude and Zoom), together with many other properties common to all controls (such as Visible). I would expect to see a new group of properties, Map, but it’s not how it works in the moment.
Fill in your favorite GPS coordinates, a zoom level and the required size of the control.

This is all for now, we’ll add HTML and JavaScript in the next blog post.
Thank you Martin. Its great blog.
I am getting an runtime error saying, ‘Could not load control XXXX’. Any idea what could have caused it?
Unfortunately I can’t say why you got this error. But if you describe your problem in detail in a discussion forum, maybe I, or other community member, will spot a problem somewhere.
Its really help full blog for me Martin. Thank you
But I am stuck in one scenario. I need to change property value on runtime. How I could I update this property on client side? Means if I have a property A and it s value is 1. I have another control on the same form and on any action on that control i want to update that my controls property value to A=2. How client side will identify that the value has been changed on server side?
Sure, forms can react to changes done in X++ on server. It’s the same as if you make a text box read-only on a button click. The button control triggers some runtime logic on server and the text box in browser will get updated. But I don’t know how exactly it’s implemented.
I have implemented above logic in my extensible control. One issue which i am facing and unable to resolve it. When I am running my control page directly from visual studio it is working fine but when I am going to that page from menu item it is not rendering control completely and $dyn functions are throwing errors like i have used $dyn.callFunction() on control instantiation but when i am going through menu item it is displaying this error : “Ignoring queue interaction of type: [Command interaction: role=’ControlName’, command=’EventName’]. The interaction was queued while we were processing interactions”.
Hi Hassan, have you found a solution for this issue, currently I’m facing this issue. When going from menu item, I’m getting the “ignoring queue interaction of type error” which causing the control not rendered completely. Thanks for your feedback.
Hi Sumen, did you managed to solve this issue. I have the same message and the JS is not calling my method back.
You have probably solved it by now. But leaving it here for completion purposes.
Solution is to use yield call.
Instead of doing something like this:
$dyn.callFunction(control.PrintMessage, control, { value: “called from X++” });
You should do something like this:
yieldCallFunction = function () {
$dyn.callFunction(control.PrintMessage, control, { value: “called from X++” });
};
window.setTimeout(yieldCallFunction, 0);
I’m trying to build something like a Tile control that is used in workspaces, but with an extra text field that could be used for a description – like the Tile title is the name of a report, the description says more about what that report is, and if you click on the tile a menuitem action is performed.
Is this possible? How would the HTML/JavaScript work? Would I find the HTML/JavaScript for the original control and just make a copy of them add to it? Can I simply extend the Tile control?
It seems that a “Tile” is not a control – there looks to be a “TileButtonControl” that uses a “Tile” as a property.
In any case, what I need is a box with a Title, a string, and a button (or is itself a button) that can perform a MenuItemAction or a MenuItemDisplay. I’m sure this is simple for someone who has implemented custom controls like this before, but it’s baffling for me.